Ninja Kick Subscription for WordPress
- add a subscription form with push/sliding animation effect and a clean design
- control form appearance, decide how the form displays to your visitors - by time, by page load or by scrolling, and check the frequency of the form’s display
- see how your subscriber list is growing
Have you ever wondered how to display a subscription form on your website without disturbing visitors? With Ninja Kick Subscription you can create beautiful and modern forms and grow your traffic like a boss. The collected emails can then be easily managed with FreshMail.
Plugin instalation
Download the plugin and extract the zip file. In the Plugin folder you will find the NKS-subscription.zip file. Log into WordPress and go to Plugins > Add new > Upload plugin. Select the unpacked zip file and then click Install and Activate.
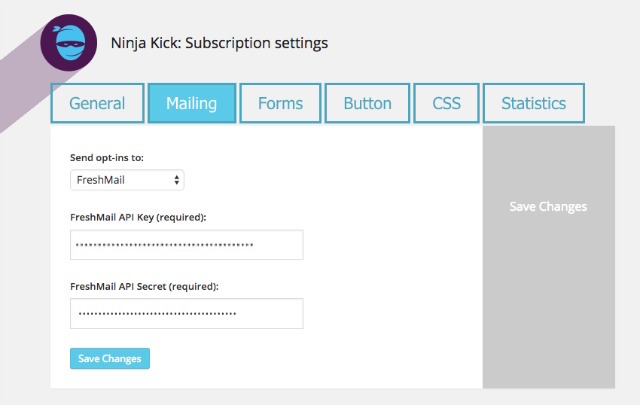
Integrate Freshmail with Ninja Kick Subscription
Open the plugin menu in WordPress, select Settings > Mailing. Select FreshMail in the drop-down “Send-opt-ins to” list. Insert the API key (API information here). After entering the correct data click Save Changes.

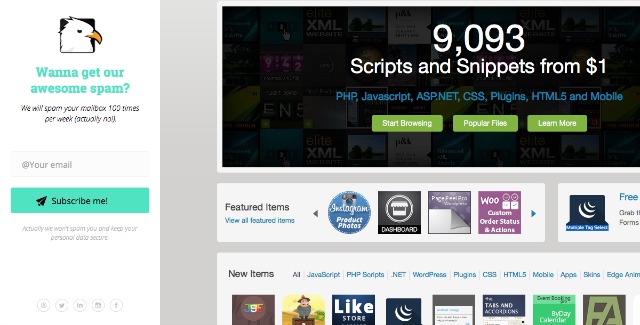
Create beautiful subscription forms with animated effects
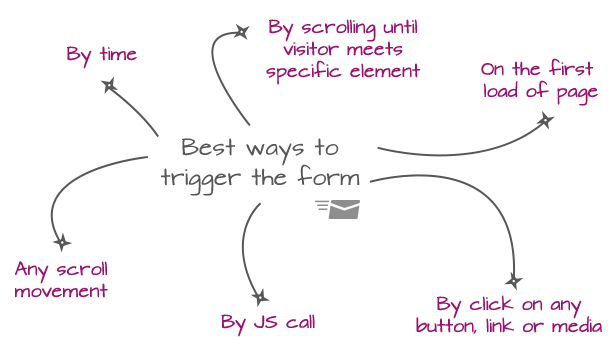
Add powerful subscription forms to your website. Use CSS3 transition effects to grab the attention of your visitors. You can set up triggering rules for the form. The form can be triggered when a visitor performs certain actions on your website - loading a page, clicking a button/url or scrolling to specific element. Forms are displayed with a clean, eye-catching design that will boost your convertion.

Check live preview on the developer’s website.
Desing modern and powerful forms
When designing, you can use 30 built-in layouts or add your own. Make use of custom fields like name, telephone or city. The extra set of data will help you to understand your audience better and grow your business. Try experimenting with personalized mailing campaigns in FreshMail. Read about why personalized emails are so important.
There are even more features
- use custom JS code execution after subscription for e.g. in Google Analytics tracking
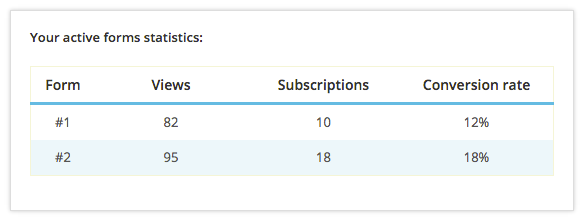
- track statistics (views, subscriptions, convertion rates) of the performance of each form

- add custom fields - name, telephone, city
- benefit from client-side form validation and form AJAX submission
- trigger contact form opening from any element on page (menu button, link, image), follow this guide
- use opening patterns suitable for your audience and your needs

- your form layout will adjust automatically for the best view depending on the fields you filled in on the Settings page
- use 15 patterned and 15 blurred built-in backgrounds or upload your own
- support for mobile devices
- multiple language support
- integration with social media buttons





