 Maria Wąchal
created
Maria Wąchal
created
Introducing a new feature in FreshMail Designer!
Back to list of articlesA more functional, transparent and flatter design is coming to FreshMail this summer.
In the meantime we have already introduced a new feature in FreshMail Designer. In the block layout section you can set changes to 100% width. The feature works with all email client.
This is great news for every email newsletter designer, because it lets you create more beautiful and efficient designs.
How does it work in practice?
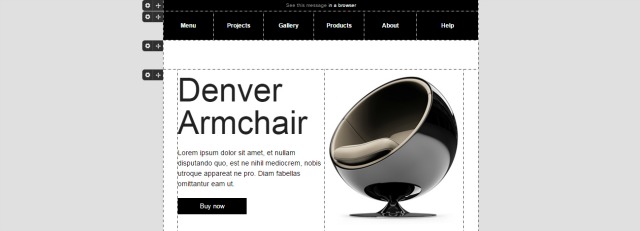
Previously, the blocks in the Designer looked like this:

Previous view in Designer.

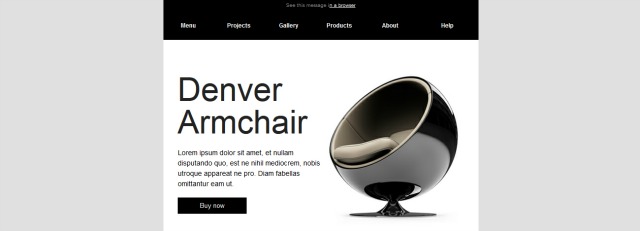
Previous view in your mailbox.
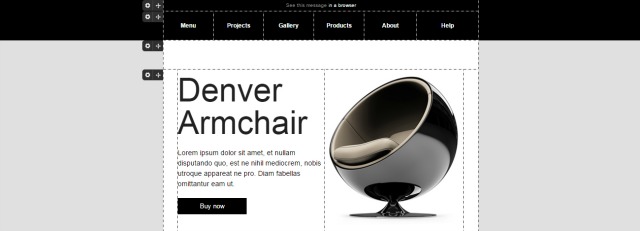
And using the new 100% width setting, your email will display in the recipient's inbox as follows:

Current view in Designer.

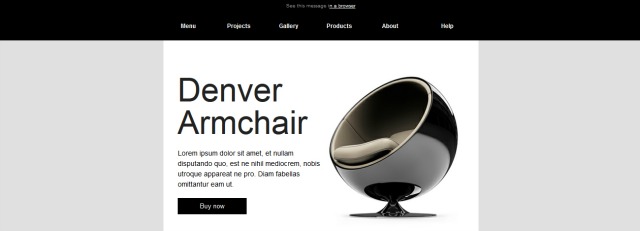
Current view in your mailbox.
With the new feature, you can:
- more effectively highlight certain elements of the offer
- expose your logo or menu
- make communication visually more appealing
- create more effective newsletters
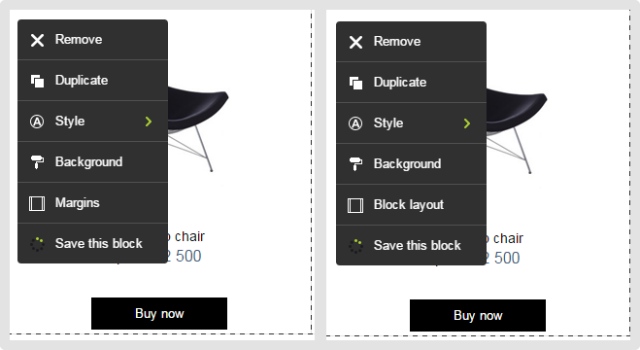
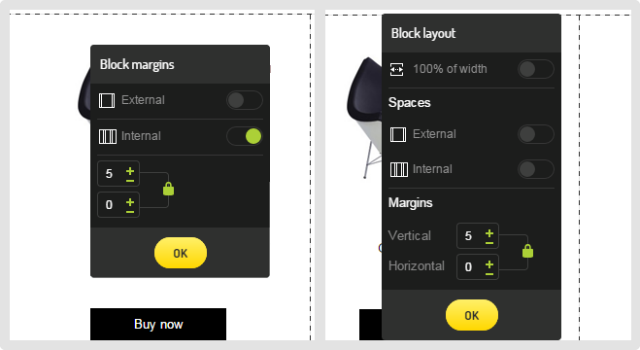
The introduction of the new feature has slightly changed the look of Designer. In the options section we have changed some of the function names. These are small changes, take a look at a comparison of the previous (left side) and current view (right side) below:

"Margins" are now called "Block layout".

When you click Block layout section the new 100% width setting appears.

