 Paweł Sala
created
edited
Paweł Sala
created
edited
Updated, expanded, faster and easier – FreshMail Designer 2.0 is here!
Back to list of articlesIn the 13 months since the premier of FreshMail Designer we have gathered a great amount of feedback and opinions about how we can improve it in order to enable you to create beautiful email marketing campaigns even more easily and effectively. Today we are proud to present the new, improved and faster FreshMail Designer 2.0.
The most important changes in FreshMail Designer 2.0
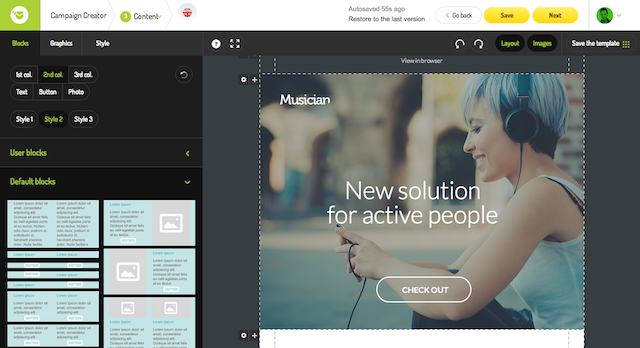
Updated layout and increased dependability
We have listened to the suggestions of our users and have used that input to make some improvements to FreshMail Designer. These include a faster, more responsive user experience and greater system reliability. A redesigned and refreshed layout makes it easier to navigate your way and icons have been moved to make the creation process more intuitive and fluid.

Functional style editor
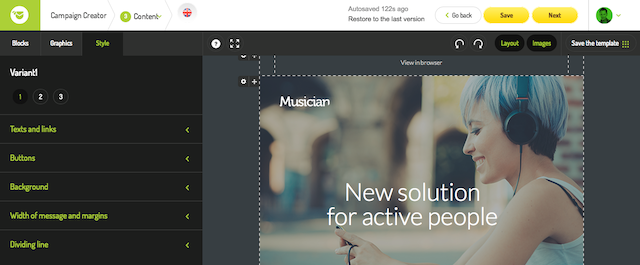
After careful analysis of FreshMail Designer’s user interface, we have significantly redeveloped the style editor module. Now it’s a powerful tool that enables you to manage both the layout of the whole template and on the level of its detailed elements. You can also change almost all the font settings to fit a particular style of heading including underlining links. You can also change button designs for the whole project (color, font, corners rounding, change of internal spaces) to make the appearance consistent throughout.
The new FreshMail Designer allows you to change the line spacing and the distance between letters. These changes apply to the entire variant within a specific template. The settings for template backgrounds and message widths have been moved to the ‘styles’ tab with the other functions. On top of that, we have added the possibility to change external and internal margins globally for the whole template with one click.

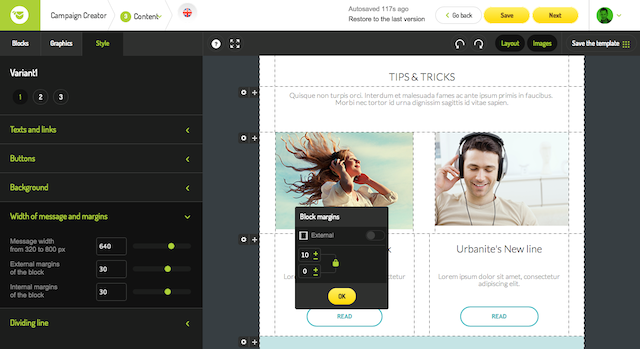
Editing margins
Margins are empty cells that appear in a template and have widths defined in the style editor as ‘external margin’ and ‘internal margin’. There’s also something new in the “blocks” tab. We have standardized those elements so there is no more division between blocks with and without margins. Now you can add and delete margins on your own. You can also change the width of the margins in the style editor. By clicking on the gear on the block you can add or delete a margin and also change the spacing between the text and internal edge of a block.

Autosave
We have introduced an autosave feature for templates, which means that every minute the template that you are working on is saved automatically. In the settings you will find a panel with a history of changes which will let you go back to previous versions of the template if needed. From now on you don’t have to worry about saving your work when creating templates in FreshMail Designer.
‘Undo’ and ‘Redo’ options
We have also added the possibility to move backwards and forwards through changes you have made with undo and redo functions, just as you can in Microsoft Word or Google Docs. You can use these functions using the icons with the rounded arrows on the upper toolbar or keyboard shortcuts crtl+z (undo), ctrl+y (redo).
![]()
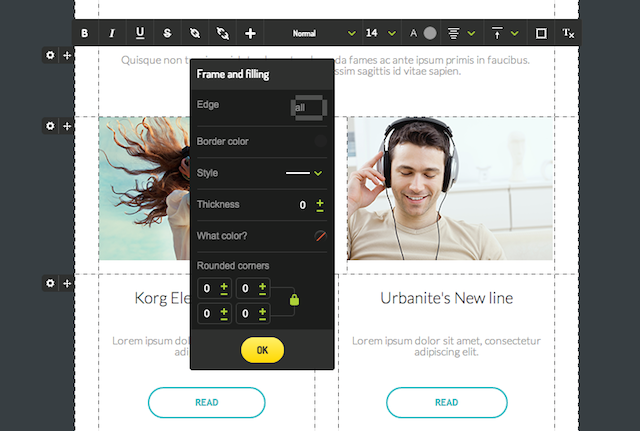
Cell editing
A completely new function is the ability to add frames to cells within a block. It’s now easy to build a frame around a cell or select one, two or even three edges to be framed. All the options used to cells editing are now focused in one place.

Height of empty blocks
With the new editing bar, you can create and adjust blank spaces with pixel-by-pixel precision to get the exact size you want.

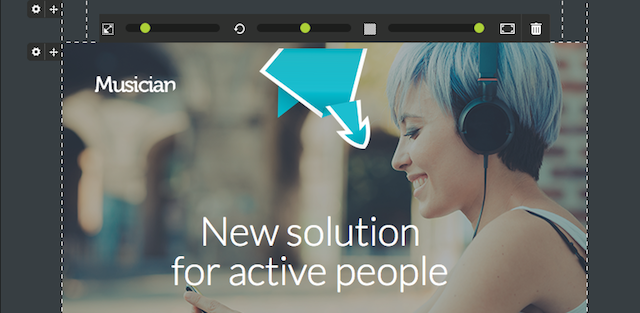
Extra graphics
The options that we offer in the ‘Graphics’ tab have been enriched with a toolbar that allows you to use the following editing options after inserting a graphic into a template:
- rotate the graphic 360 degrees to adjust it to your needs
- add transparency to the graphic by selecting from 0 to 100% visibility
- revert to previous settings

Separating lines
By selecting a block with a separating line you have the possibility to edit it. We have introduced the option of setting the width of the line with a slider. You can also decide if a line should run for the whole width of a block or, say, just halfway. And finally, you can make adjustments to the line’s vertical or horizontal alignment. What is more the style editor allows to define a default style and color of lines in a certain style.

Social media icons
We have also changed the style sets of social media icons and now the system contains 20 of them. You can now change the size of icons as before they were set up by default as squares of 32x32px. Now you can select from four options: small(32px), medium (48px), large (64px) and extra large (128px).
And much more...
Lots of small changes have been introduced in the last year. If you want to read more about FreshMail Designer, check out our guide!

