 Renata Gajoch-Bielecka
created
edited
Renata Gajoch-Bielecka
created
edited
Make newsletters just like the biggest brands with FreshMail Designer
Back to list of articlesYou’re used to professional newsletters from famous brands landing in your inbox and asking you to click on this or that. You can now make the same great looking designs yourself with FreshMail Designer without having to know anything about programming or editing tools like Photoshop.
It’s time for our step by step guide to creating responsive newsletters that convert subscribers into customers.
Newsletter just like the biggest brands?
Try it for yourself and open a trial account.

What you need to create professional newsletters
Just like every other marketing platform, newsletters are comprised of a few essential components.
When you’re building your own mailing list and you select a segment for a particular message, use the elements that we will cover here. They are key to ensuring that your mail lands in your subscribers’ inboxes and not their spam folders.
Individual elements of your newsletter can easily be found on the navigation menu:
Preheader
Preheaders are the first sentences that email programs display right after the subject of the message.
This is a common function found in Gmail and Apple Mail, among others. These are two of the giants of global email delivery so it’s worth considering how you can take advantage of preheaders and avoid some common mistakes.
It’s important that you do pay careful attention to how your preheader displays because otherwise the services that use them will automatically substitute something along the lines of “If you are having trouble viewing this email…”

Take a moment to prepare a short sentence that will introduce the rest of your message.
Please note that this is an additional space that allows you to expand on the idea of the subject of the message or add an intriguing call-to-action that will encourage the recipient to open it.
How to add a preheader in FreshMail Designer
Adding your own preheader to your message is easy. Let’s use this example to show how a message displays in Gmail before you open it:
![]()
Here’s how the preheader looks when displayed in the newsletter.

Newsletter: Forever 21
If you want recipients to see your preheader in their inboxes, you have two possibilities:
1. it can be visible in the newsletter, as in the example above,
2. you can “hide” it in the newsletter by making it very small and using the background color. The program will still detect the text even if you can’t see it.
No matter which option you choose, it’s easy to add your preheader in FreshMail Designer.
1. You’ll need a text block in which to enter your preheader. Choose it from the left-hand menu.

2. Drag a block into the place where you want to insert your preheader. It should be at the very top of your design above all other elements in order to be detected by email services.

3. To match the color of new blocks to the rest of the template, click settings symbol and select the appropriate color variant from the style menu.

4. Depending on if you want the preheader to be visible or not, edit the text accordingly. When you highlight text, a black toolbar will appear to supply your options.

5. If you want your preheader to be invisible, highlight the text and click “A”, next to which you will see a sample of the current text color.

6. Select the color you want from the window that appears. You can also select the color from the color map or by entering its color code.

7. When finished, the preheader will be visible only when you mark it with the cursor. Email service providers will easily be able to detect it.
Design and ALT
Thanks to the functionalities of FreshMail Designer, you can create highly effective templates identical to those used by the biggest brands in the world.
You don’t need any programming knowledge or access to graphic tools like Photoshop. Get inspired by designs you see and then make your own.
Creating a picture collage
Remember that the use of professional photographs are the best sales tool you have in your newsletter. Your recipients buy with their eyes and so the pictures you use have a direct influence on your CTR. Faces are very effective at drawing the attention of anyone reading your message. Mango took advantage of this fact in their campaign Tropicallia. Here's how you can do the same for your newsletter.

Newsletter: Mango
1. This element in Mango's design is simply two pictures put together. Just select a large graphic block and drag it to the area where you want it to display.

2. Double-click the graphic to import your pictures into FreshMail Designer.

3. You can instantly add any graphics you want to use. Just click the yellow Import file button.

4. Select the graphic which will be the background for the other.

5. To add a main graphic in 1:1 size, use the button on the black tool bar that appears when you add picture.

6. To add another graphic, select a Your graphic block and move it to where you want it to appear.

7. Use the slider to adjust the size of image sizes relative to each other. You can also freely move them using the cursor.

8. Add text to enhance your campaign. Select the option to add text and drag the text field to the appropriate place in your newsletter. The black tool bar allows you to change colors, fonts and sizes.

Pro tip
When you superimpose one image over the other, try blurring one of them for a more professional effect. Change the level of transparency of the images using a dedicated slider along the top of the menu bar.

Adding a button to graphics
Your design needs a clear call to action so recipients know what elements are clickable and lead to more information.
It's a good idea to place a button above the fold so it will be visible immediately with having to scroll down.
Here's an example from the Gap - Dresses : the 10 seconds (or less) outfit.

Newsletter: Gap
1. Start by importing your graphics into FreshMail and place them just like the Mango campaign above.
2. Then select a graphic block button of the shape you want. Adjust its parameters by changing the color with the paint brush and framing with the frame icon.

3. Add your call to action text by dragging into the selected area. Use the black tool bar at the top to select the appropriate colour, size, font, etc.

4. Eye tracking surveys tell us that your customers don’t only click on buttons in your design. Many click on random places and that’s why you should link your entire newsletter not only call to action.
Just click the area of your graphic block and then select the hyperlink symbol to add the address you want users directed to when they click it.

Connecting a few blocks
Well-designed, professional newsletters often connect a few different kinds of blocks. With FreshMail Designer you can connect various blocks together. Take a look at what Top Shop put together for Fashion Week.

Mailing: Top Shop
1. To make this kind of newsletter, the best way is to set up a graphic block. You can extend it by using the cursor to grab it at the bottom and dragging it down.
2. Import the pictures you want to use.

3. Change the image size with the arrows and move the graphic with the cursor. To get the effect of the picture extending beyond the frame, drag a square over the graphic and adjust the size.

4. You can fully edit the look of your new element. Use the paintbrush icon to set the background and then change the external color of the frame.

5. Now add your text field, edit it as needed to fit the rest of the design and you’re done.
How to add ALTs in FreshMail Designer
Another important element in email marketing campaigns is adding ALTs, the texts that are visible to the recipient if the email program does not automatically download graphics in the newsletter.
Their role is to convince the recipient to download them manually to increase the efficiency of the whole design.
You can use FreshMail Designer to change the content of ALTs in your newsletters with just a few clicks.
1. With the help of the Images button, you can change the appearance of the background behind your pictures. Click on any piece of text to edit it as needed.

Resignation and Preview Link
Every campaign that you send through FreshMail must contain a resignation link that allows subscribers to remove themselves from your mailing list.

Newsletter: Vogue Runway
Including a resignation link is part of good email marketing practices and it shows that you respect the trust subscribers have placed in you by allowing them to stop receiving your messages at any time they choose.
Resignation links also help you to protect your reputation as a sender at the same time by preventing recipients from marking your messages as spam rather than simply resigning.
Also, remember that antispam filters verify the presence of resignation links in newsletters and usually block them if the link is missing.
Every template that you find in FreshMail Designer’s library contains a block with a resignation link at the bottom. If you erase or remove it by accident and forget to add another, the FreshMail system will add it before the campaign is sent.
Here’s how to add your own with personalised text.
Adding a resignation link in FreshMail Designer
1. Choose a one-link text block, just as you do with preheaders.

2. Edit text and add hyperlink. Just click +.

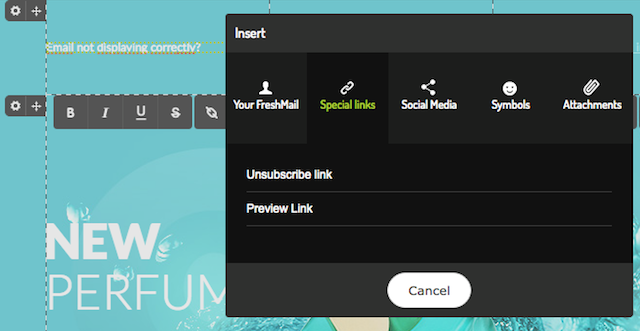
3. Select Unsubscribe link from the special links in the new window.

4. The system automatically pastes Unsubscribe in the selected place.

5. Add whatever text you think might convince subscribers to give you another chance and stay on your mailing list.
6. You can also add text that should be linked. Just enter it in a text block, highlight it and click the hyperlink icon. Then choose resignation link in the new window.

How to add a preview link in FreshMail Designer
FreshMail’s CSS report shows that various email programs display your message in different ways. Preview links allow you get a sneek peak at how your recipients will view your message so you can make any adjustments or corrections before it’s too late.
Preview links show how your message looks in a browser and not in an email service. This is a big help in situations when, for example, graphics don’t display properly when an email is opened.
Giving your subscribers the option to view your messages like this helps to make sure that technical issues won’t get in the way of their interest in your content.

Newsletter: Swarovski
It’s best to add preview links in the upper part of your design, just after the preheader. Make it easy to find for anyone who’s looking for it.
Preview links are added just like resignation links are, in steps 3 and 6. After clicking “+”, you just select Preview link in the new window.

Footer
The last element of your design that is visible to recipients is your footer. This is where you can include all relevant and useful information about you and your company not only so customers can get in touch but also to verify the source of the message.
Remember that anti-spam filters carefully analyse your newsletter to see which parts are text and which are graphics. It’s important that you try to maintain an equal balance between them. This is another reason why footers are important since they can help to make up for the presence of lots of graphics in your message.
The primary elements of a footer are the different ways that you can be contacted. Other regulations may obligate certain businesses to include tax id or business registration numbers.
You can also use footers to ask recipients to add your address to their contacts in order to help ensure that your messages won’t be directed to spam folders.

Newsletter: Vogue Runway
1. To add a footer to a newsletter use the process for adding preheaders and special links to your message. Just select a block for a larger amount of text.

2. Edit your text using the options in the additional text menu.
If you want, for example, to add a link to your website in your footer just highlight it, select the hyperlink icon and enter the web address it should redirect to.
Make sure that it is functioning properly by clicking Open link in browser and then Insert.

You see how simple it all is? It’s enough to know you way around FreshMail Designer in order to make your own designs that compare to those made by famous brands. Good luck and keep the creativity flowing!



